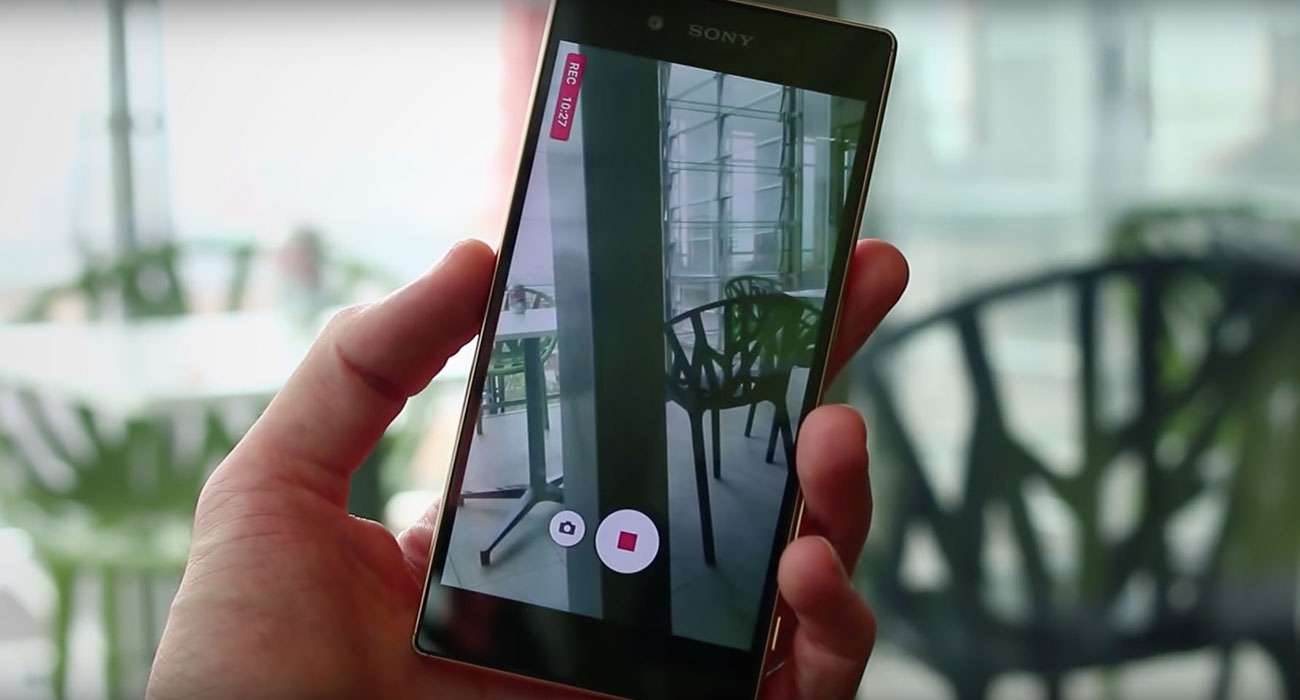
Karty i wyciągane szuflady odejdą do lamusa? Google wreszcie zdecydowało się na dolny pasek nawigacyjny w aplikacjach, który obecny jest w iOS.
Wytyczne, dotyczące nowości są wymienione w wydanej niedawno dokumentacji.
Google nie przeciera szlaków, jeżeli chodzi o to rozwiązanie, ale warto przyjrzeć się wszelkim za i przeciw podczas implementacji tej części w swoich aplikacjach mobilnych.
- używane jedynie podczas wykorzystania 3 – 5 widoków na najwyższym poziomie aplikacji
- jeżeli są zaledwie 3, lepiej korzystać z kart
- jeżeli jest ich więcej niż 5, należy korzystać z wysuwanej szuflady
- pasek nie może być przewijany
Tylko tyle lub aż tyle informacji zawiera dokumentacja nowych wytycznych Material Design. Nie jestem pewien, czy rozwiązanie przyjmie się w aplikacjach mobilnych, ale będę obserwował temat, bo może być ciekawie.